docker-compose up 실행 시 no such file or directory, open '/usr/src/app/package.json' 에러
AWS로 배포하려고 요즘 애를 많이 먹고있다.
현 상황은 Node.js 기반 서버를 로컬에서 테스트하고 있는 상황이다.
근데 nginx로 프록싱도 해야해서 docker-compose를 쓰는 상황이다.
문제가 된 Node.js 이미지를 빌드하는 Dockerifle을 보자

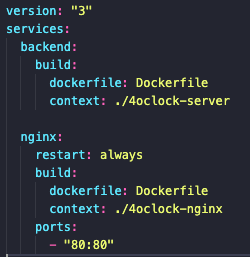
그리고 docker-compose.yml 파일을 아래와 같이 작성함.

그런 후, 아래 명령어를 실행함.
> docker-compose up --build
근데 실행할 때 마다 밑에같은 에러가 발생했음.

no such file or directory, open '/usr/src/app/package.json'
도커 컨테이너 런타임에 /usr/src/app/package.json 파일이 존재하지 않는다는 에러이다.
이 에러는 Dockerfile의 CMD ["npm", "run", "start:prod"]를 실행하여 Node.js 서버를 시작할 때 발생한다.
npm 을 실행하려면 package.json 파일이 존재해야하는데 없으니까 위 에러가 뜬 것 같다. (초기에 npm init -y를 하는 이유)
근데 분명히 위 Dockerfile에서 아래와 같이 COPY 해줬는데도 찾을 수 없다니 이상하다.
분명 Dockerfile, package.json 틀리지 않았는데도 이 에러가 뜬다면
아래와 같이 docker-compose.yml 파일에 작성한 volumes를 의심해보자.

우리는 흔히 node_modules를 캐싱하기 위해서, 혹은 작성한 코드를 즉시 컨테이너에 반영하기 위해서
volume을 사용한다. 문제는 이 볼륨 때문에 docker-compose up --build 실행 시, 이미지가 정상적으로 rebuild가 되지 않은 것이다.
해결 과정 👍🏻
아래 명령어로 실행중인 컨테이너를 멈추고, 매핑된 볼륨들을 제거한다.
> docker-compose down -v-v 옵션 의미: Remove named volumes declared in the `volumes` section of the Compose file and anonymous volumes attached to containers.
그리고 다시 docker-compose.yml 파일을 빌드하면~
docker-compose up --build

정상적으로 /usr/src/app/dist 빌드파일이 생성되고 node로 실행된다.
깨달은 점은 volume은 로컬 컴퓨터를 참조하고 있기 때문에 조심해야겠다는 것.
웬만하면 빌드할 때마다 매핑된 volume은 삭제해야겠다.
이제 로컬에서 잘되니 다음 목표는 AWS Beanstalk Multi-docker-container로 Node 서버와 Nginx 웹서버를 같이 배포하고
이것을 Code pipeline으로 CI/CD 자동화 해보겠다. 후속편에서 다뤄보자.
참고자료